Лучший способ разобраться в чём-то – попытаться это что-то объяснить другому
Данное руководство предназначено для тех, кто хочет научиться писать смарт-контракты на эфире. Для изучения вам потребуется знание основ программирования. Идеально было бы если читатель знаком с JavaScript. Предполагается что вы уже знакомы с понятием смарт-контрактов и имеете представление для чего они.
Смарт контракты Ethereum можно писать на разных языках. Мы же будем использовать solidity как наиболее распространенный на момент написания статьи. Версия 0.4.18.
В этом уроке:
- Познакомимся с языком solidity
- Познакомимся со средой Remix
- Напишем наш первый смарт-контракт
- Научимся запускать наш смарт-контракт в тестовой среде
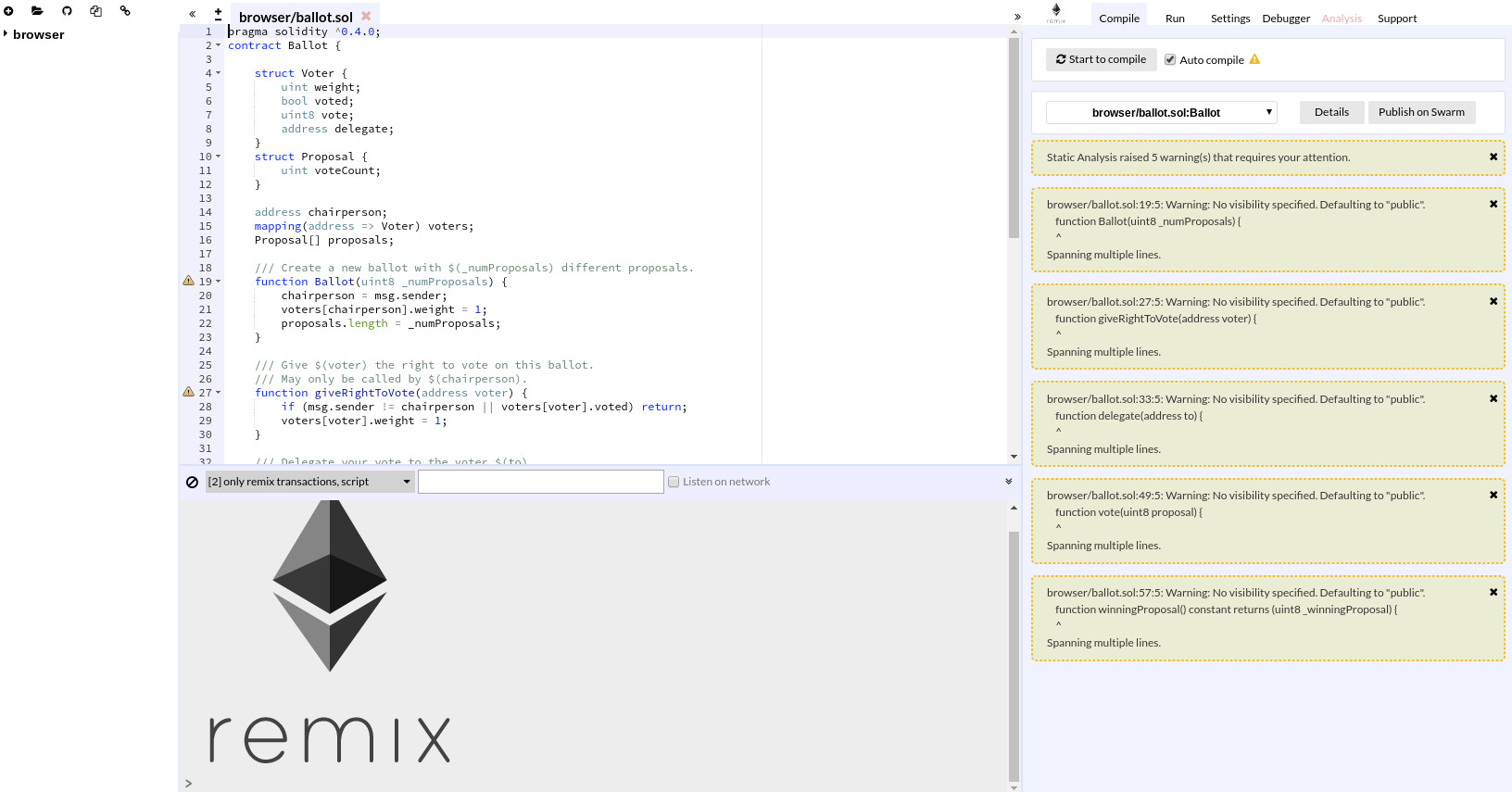
Писать и тестировать мы будем на Remix . Это довольно простая и распространенная среда, к тому же она работает из браузера. Выглядит она следующим образом:
Слева — список файлов. Центральное окно — место куда мы будем писать свой код. А справа инструменты.
Итак, наш первый смарт-контракт по традиции будет выводить приветствие «Hello, world»:
|
1 2 3 4 5 6 7 8 9 |
pragma solidity ^0.4.18; contract HelloWorld { function getData() public constant returns (string) { return "Hello, world!"; } } |
Вставьте этот код в среду Remix и выполните следующие действия.
- Переключитесь на вкладку «compile» в панели справа
- Выполните «start compile»
- Переключитесь на вкладку «run»
- В поле «Environment» поставьте «JavaScript VM» — это тестовая среда в которой мы будем исполнять наши контракты
- Выберите в списке контрактов тот, который будете заливать (сейчас это HelloWorld)
- Нажмите на кнопку «create» — таким образом мы создаем контракт внутри сети Ethereum
В дальнейшем эти действия нужно будет выполнять если вы хотите создать новый контракт внутри Ethereum.
После этих процедур панель справа должна выглядеть примерно так
Теперь наш контракт готов к выполнению. Вызовем функцию «getData» — для этого достаточно нажать на кнопку с соответствующей надписью.
Результатом работы будет.
Теперь мы видим нашу строку приветствия «Hello, world.»
Наш первый смарт-контракт написан и успешно выполнен!
Теперь разберем наш код.
В самой первой строчке указывается язык «solidity» и его версия 0.4.18.
|
1 |
pragma solidity ^0.4.18; |
Сам контракт описывается просто. Для тех кто знаком с ООП в программировании — контракт покажется похожим на класс.
|
1 2 3 4 5 |
contract Имя_контракта { код контракта } |
В самом коде контракта у нас одна функция, которая возвращает строку. Соответственно функция которая что-то возвращает описывается следующим образом.
|
1 2 3 4 |
function имя_функции(входные_параметры) public constant returns (тип_возвращаемого_значения) { код_функции return значение; } |
Следует отметить что слово «constant» не обязательно, но его желательно ставить если функция не меняет внутреннего состояния контракта. Также не обязательно указывать слово public, так как все функции по-умолчанию считаются public. Однако хорошим стилем считается указание public.
Функция, которая public видна всем. Подробнее об этом мы поговорим об этом позже, а пока будем считать все функции public.
Если функция ничего не возвращает, то убираем все что после названия функции.
|
1 2 3 |
function имя_функции(входные_параметры) public { код_функции } |
Соответственно если функция ничего не принимает на вход то убираем входные_параметры.
|
1 2 3 |
function имя_функции() public { код_функции } |
Помимо функций внутри контракта могут содержаться переменные. Они записываются так
|
1 |
тип_переменной имя_переменной; |
или так, если нужно сразу задать значение переменной
|
1 |
тип_переменной имя_переменной = значение_переменной; |
Типы переменных мы будем рассматривать по мере надобности.
Если что-то не понятно не переживайте, на практике станет все на свои места.
Давайте сделаем так чтобы контракт хранил строку «Hello, world» в переменной.
|
1 2 3 4 5 6 7 8 9 10 11 |
pragma solidity ^0.4.18; contract HelloWorld { string wellcomeString = "Hello, world!"; function getData() constant returns (string) { return wellcomeString; } } |
Теперь наша строка приветствия хранится в переменной wellcomeString. И тип у нее string.
Усовершенствуем наш контракт так чтобы строку приветствия можно было менять.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
pragma solidity ^0.4.18; contract HelloWorld { string wellcomeString = "Hello, world!"; function getData() public constant returns (string) { return wellcomeString; } function setData(string newData) public { wellcomeString = newData; } } |
У нас появилась дополнительная функция setData которая принимает на вход новую строку приветствия и присваивает ее переменной wellcomeString.
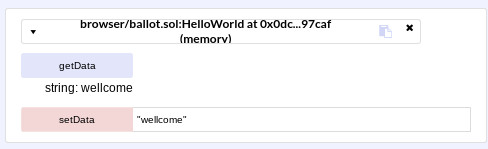
Залейте контракт в сеть. После этого на правой панели внизу появятся две кнопки «getData» и «setData» которые соответствуют нашим функциям.
Напишите в поле рядом с кнопкой setData какую-нибудь строчку в двойных кавычках. Например «wellcome» и нажмите setData. А затем getData. Если вы все правильно сделали, то getData вернет вашу строку.
На этом вводная часть заканчивается. Продолжение читать тут.
Если у вас возникли вопросы то можете смело писать на электронную почту (раздел «контакты»). Также приветствуется критика.







Спасибо, за предоставленные уроки!
У меня проблема прям в самом начале(
вылазиет ошибка
transact to browser/businesscard.sol:HelloWorld.setData errored: Error encoding arguments: SyntaxError: JSON.parse: unexpected character at line 1 column 2 of the JSON data
Подозреваю это из-за этого
в самом коде стоят восклицательные знаки Warning no visibility specified. defaulting to «public»
как исправить?
Заранее спасибо
Скорее всего проблема в неправильном формате входных данных, напишите подробнее на каком этапе возникает ошибка. Быстрее будет если вы будете задавать вопросы в чате телеграмм https://t.me/blockchainwitness
привет
вы решили свою ошибку ?
у меня так же выскакивает все время
transact to browser/ballot.sol:HelloWorld.setData errored: Error encoding arguments: SyntaxError: Unexpected token « in JSON at position 1
Строка должна быть в кавычках. «World» а не World
Дополню: в прямых кавычках. Местный сильно умный скрипт меняет их на парные.
вы забыли взять в кавычки строку которую вводите в само поле эмулятора
спасибо! первый туториал, после которого наступила полная ясность.
автору спасибо, эфира пока нет, но на карту приватБанк могу закинуть благодарность )
Кода я перехожу по Ссылке REMIX у меня вот такая фигня, это надо очистить?
Да. Remix сохраняет сессию скорее всего по cookie.
У тебя классные статьи, очень помогают в освоении данного материала, огромное спасибо! Про тестирование скоро думаешь статьи выпустить?
Введение уже лежит в черновике. Один-два дня на вычитку.
«Сам контракт описывается просто. Для тех кто знаком с ООП в программировании — контракт покажется !походим! на класс.» — oshibka v tekste
Спасибо. Исправил.
Warning при компиляции:
«Gas requirement of function browser/ballot.sol:Hello.getData()unknown or not constant.
If the gas requirement of a function is higher than the block gas limit, it cannot be executed. Please avoid loops in your functions or actions that modify large areas of storage (this includes clearing or copying arrays in storage)»
А при выполнении пишет:
»
call to browser/ballot.sol:Hello.getData
[call] from: — , to:browser/ballot.sol:Hello.getData(), data:3bc5d…5de30, return:
{
«0»: «string: Hello»
}
«
На моб версии сайта ползунок для кода было бы неплохо сделать шире, а то тяжело попасть;)
Это сторонний плагин. Посмотрю что можно сделать.
У меня вообще после первого вода слева перед цифрой 1 красный крестик появился и с права когда открываю вкладку run то там отсутствует выбор HelloWorld. Вообще нечего не получилось.
А по какой интересно причине мае сообщение удалили? Тут что прям все программистами родились что ли все же когда то начинали и были дубами в этом деле.
Поясните, какой сообщение. Если сообщение не содержит спам, мат или порнографию я его не удаляю.
Доброго времени!
Вопрос простой: версия языка обязательно должна быть 0.4.18 ? у меня открывается Remix сразу на версии 0.4.0 и когда сам прописываю на 18 — выдает ошибку. Я так понял в settings можно выбрать последнюю версию? Или можно не изменять, а оставить 0.4.0.
Буду благодарен за ответ
Добрый день.
Хорошая статья. У меня вроде все работает корректно как написано Вами. Продолжу изучение. Спасибо за урок.
Доброго времени!
У меня после того как скопировал и вставил
pragma solidity ^0.4.18;
contract HelloWorld {
function getData() public constant returns (string) {
return «Hello, world!»;
}
}
далее нажал
Start to compile
выдает сообщение
browser/ballot.sol:1:1: SyntaxError: Source file requires different compiler version (current compiler is 0.4.13+commit.0fb4cb1a.Emscripten.clang — note that nightly builds are considered to be strictly less than the released version
pragma solidity ^0.4.18;
Первая толковая инструкция!!
Спасибо!
До этого неделю разбирался в теории СК и пытался искать статьи